숫자와 문자
> 자바스크립트는 숫자는 그대로 쓰면 인식한다.
> 문자는 " '', ' ' 이 안에다가 써야 한다. 문자로만 이루어진 텍스트를 string이라고 부른다.
변수 설정
> 변수 앞에 const (const 대신 let, var을 붙여줘도 됨.) 를 붙여주고 자신이 원하는 변수 이름을 설정하면 된다.
> 변수가 길 때 띄어쓰기를 해주고 싶으면 아래 코드 myName 과 같이 띄어쓰기 해주고 싶은 부분의 뒤에 문자를 대문자로히면 된다.
const a = 5;
const b = 2;
const myName = "daesung";cf. const와 let의 차이점
> const 는 constant(상수)라는 것이고, constant 는 값이 바뀔 수 없다.
> let 은 새로운 것을 생성할 때 사용, 따라서 처음에 let으로 변수를 설정하면 따로 let을 앞에 안 해도 나중에 수정이 가능.
예시
1. let으로 myName을 변수로 설정할 때
const a = 5;
const b = 2;
let myName = "daesung";
console.log(a + b);
console.log(a * b);
console.log(a / b);
console.log("hello " + myName) ;
myName = "musung"
console.log("your new name is " + myName)
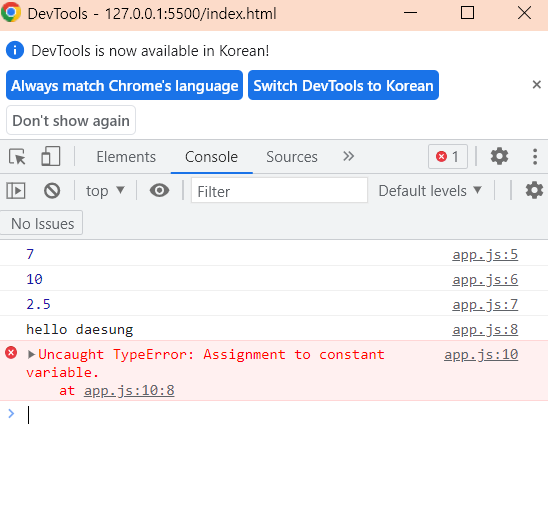
2. const 로 myName을 변수로 설정할 때.
const a = 5;
const b = 2;
const myName = "daesung";
console.log(a + b);
console.log(a * b);
console.log(a / b);
console.log("hello " + myName) ;
myName = "musung";
console.log("your new name is " + myName)
차이점을 분명하게 하자.
출력
> console.log () 를 통해서 브라우저의 console 창에 출력되는지 확인한다.
console.log(a + b);
console.log(a * b);
console.log(a / b);
console.log("hello " + myName) ;
타입
boolean
> true, false 두 가지가 있다.
null
> 아무 것도 없다는 상태, 비어있음
> 변수 안에 어떤 것이 없다는 상태를 확실히 하기 위해 쓴다.
const amIFat = null;
console.log(amIFat);이렇게 되면 amIFat 은 아무 것도 없는 상태인거다.
undefined
> 값이 들어가지 않은 상태
let something;
console.log(something);something이라는 공간은 있는데 그곳에 값이 들어가지 않은 것이다.
array
> 데이터를 나열할 수 있도록 해준다.
> array 는 [ ] 안에 자신이 원하는 데이터를 넣어주면 된다.
> 하나의 variable 안에 데이터의 list를 가지는 게 목적
예
const daysofweek = [mon , tue , wed , thu , fri , sat , sun] ;
const nonsense = [1, 2, "hello", false, null, true, undefined, "daesung"]
console.log(daysofweek, nonsense)
정렬 안의 5번째 데이터를 찾고 싶다면 아래와 같은 식으로 찾으면 된다.
cf. 컴퓨터는 0부터 센다.
console.log(daysofweek[4])
array 안에 항목 하나를 추가하고 싶을 때
// () 안에다가 내가 원하는 데이터 입력하기
daysofweek.push()
'웹 > 자바스크립트' 카테고리의 다른 글
| 자바스크립트(3-1, HTML과 Javascript의 상호작용) (0) | 2023.05.23 |
|---|---|
| 자바스크립트 (2-3 return, prompt, if) (0) | 2023.03.16 |
| 자바스크립트 (2 - 2 object, function) (2) | 2023.03.16 |
| 자바스크립트 (1 - 준비) (0) | 2023.03.13 |